
Do you want to learn how to write a white paper? Do you also want to see some stellar white paper examples that make it easy to implement what you learn?
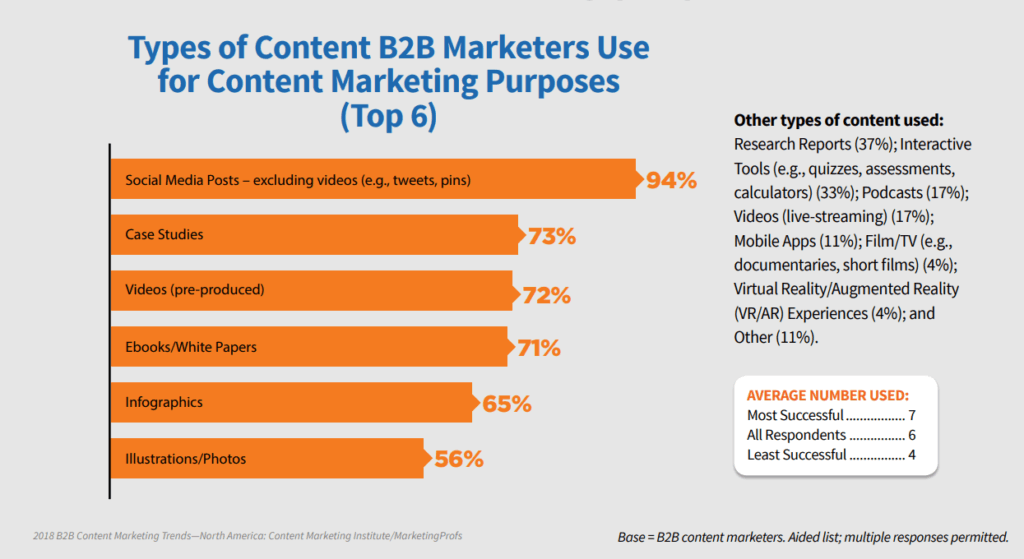
71% of businesses use white papers to research B2B purchasing decisions. If written properly, white papers can help your business generate a lot of sales. They can also play an essential role in lead generation. As the content type, people are most willing to register for (and share information in exchange) are white papers (76%).
This is the reason why 71% of B2B marketers use white papers in their content marketing.

Source: Content Marketing Institute
If you want to generate more leads and sales, you should write a white paper in 2023.
Bonus: I created a free white paper template to help you quickly whip up powerful white papers. Download it now.

- What is a white paper?
- How to write a white Paper
- How to choose a white paper topic?
- Do the research:
- Come up with a white paper outline
- How to write a white paper headline
- How to write a white paper introduction
- How to write the main content of the white paper
- How to write the white paper ending
- Edit the white paper
- Set a white paper format
- Create original infographics and other visuals
- Get a white paper template or hire a designer
- Gate the white paper and create a funnel
- Promote the white paper funnel
- 5 good white paper examples
- Now write white papers that generate leads, traffic, and sales
- Bonus: Download free white paper template
What is a white paper?
In the simplest of words, a white paper is a cross between an article and a brochure.
To be more specific, it is a combination of content writing and copywriting. You use the power of education and persuasion together to convert readers into customers.
But you need to be very strategic about the placement, combination, and presentation. You will only generate sales if you get these three things right.
Many people fail with their white papers because they get this part wrong. They write excellent white papers. But the placement, combination, and presentation of content and copywriting aren’t well planned out.
How to write a white Paper
Now that you know what a white paper is and how to use it. I am going to show you how to write a white paper. I will cover everything from how to choose a topic to researching to writing it.
How to choose a white paper topic?
The topic you choose for your white paper is important. It needs to be on something your target audience wants to sign up for and read. At the same time, it should be able to convert readers to customers.
The easiest and most straightforward way to get started with this is by asking your target audience what they want. This is how I usually go about it. Whenever you are about to write a white paper or blog post or another type of content, you should ask your readers what their biggest challenges are if you haven’t already done so.
You can do this by creating a survey using a tool like Paperform and inviting people to participate. Paperform’s form builder can easily be customized to manage any type of survey that matches your brand identity. You can customize colors, add visuals anywhere on the page, and switch between static and guided form (one question at a time) experience, to improve engagement.
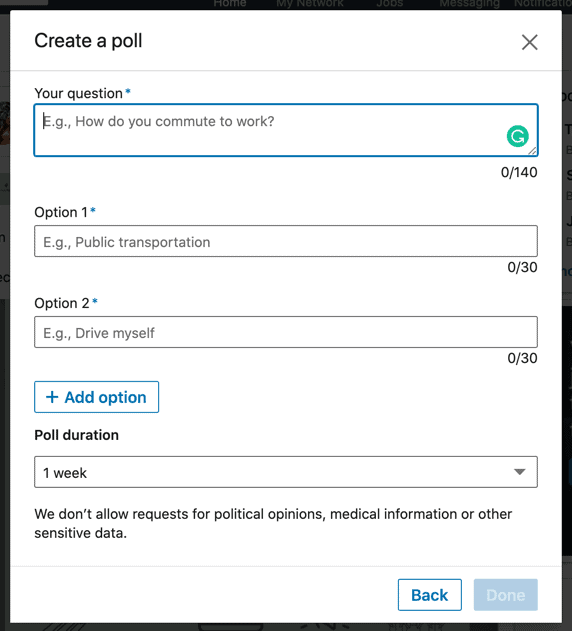
Another option is to conduct a poll on a social network.
It’s better to do a detailed survey when you are creating a whole content marketing strategy, and your white paper is a part of it. A poll will be better suited when you are just writing a white paper.
You can create a poll on B2B social media such as LinkedIn or a Facebook group where your potential customers hang out. In it, you can ask people what their biggest challenges are and figure out their pain points.

You can then pick the top answer(s) related to the products and/or services you want to sell and write a white paper(s).
After that, you can decide whether you want to write on something more general or focused.
When should you use a more general topic
You need to use a more general topic when you want to reach a large number of people and when you’re selling a high ticket offer.
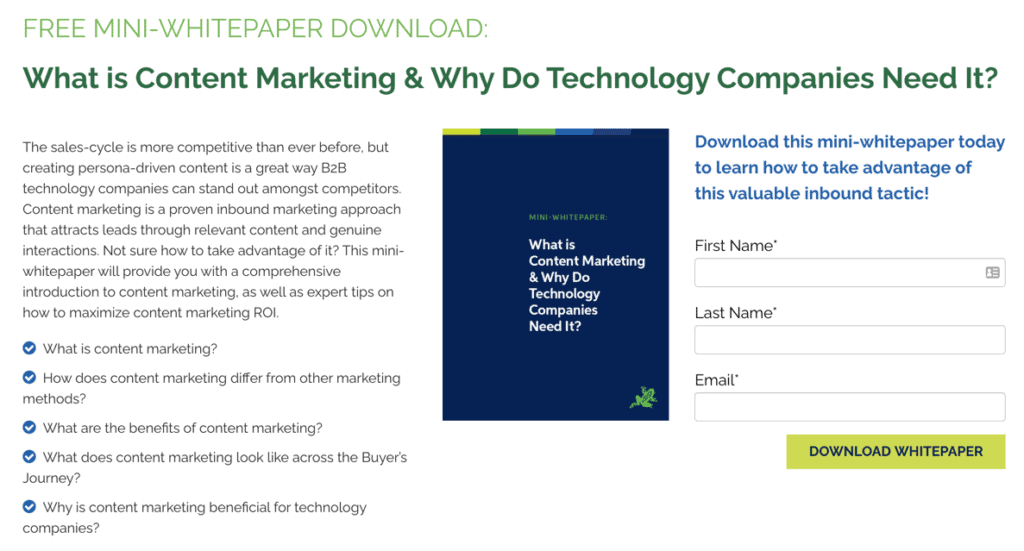
An example of a white paper topic targeted towards a more general audience is this one from Sage Frog on What is Content Marketing?

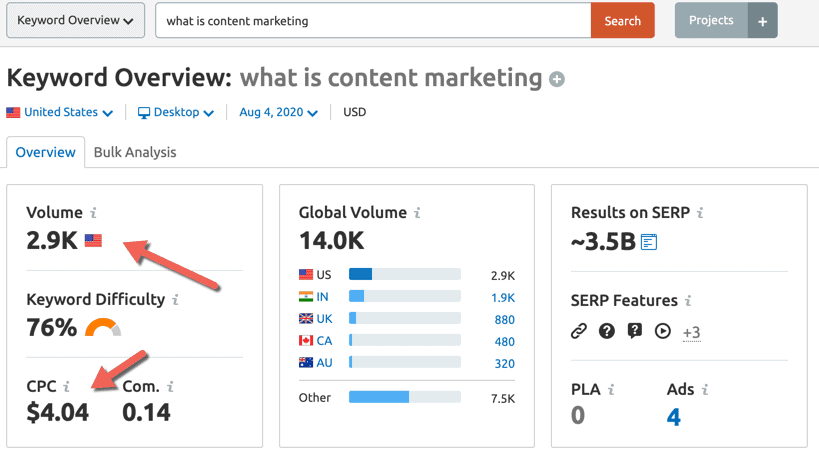
‘What is content marketing’ is a popular topic. As you can see, a quick search on SEMrush shows that this keyword is searched 2,900 times every month in the US alone (14,000 times globally).

CPC (cost per click) value of the keyword is $4.04, which a good sign.
A white paper on this topic can attract a lot of sign ups. And you will have more opportunities to convert readers to sales.
When should you use a more focused topic:
You write white papers on more specific topics when you want to sell more expensive products and services that cost several thousands of dollars.
When a white paper is on a more advanced topic, you will attract people who are already generating positive results. Hence, they will have more to spend.
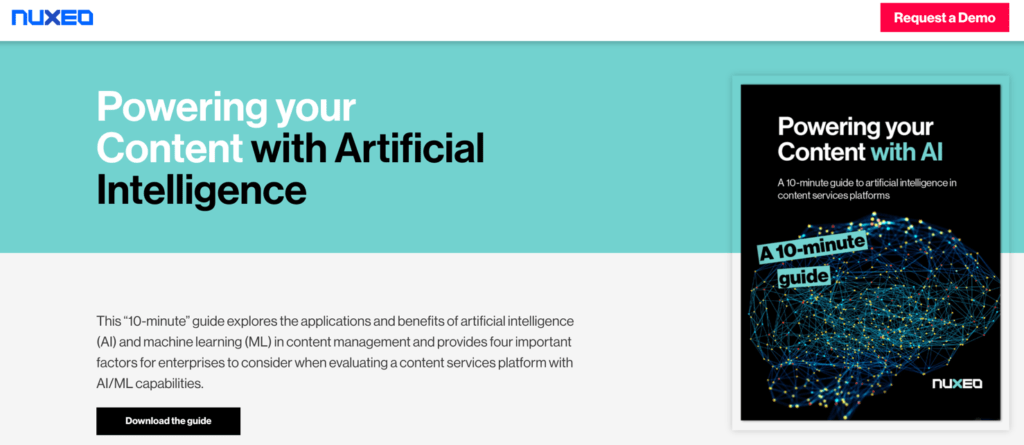
An example is this white paper on Powering Content with Artificial Intelligence from Nuxeo.

What sort of companies would be interested in powering their content with AI?
They are companies who have already attained positive results and want to get even further through automation or semi-automation. Nuxeo created this because that is their target audience.
They want to target people who are ready to pay more.
If you are an agency or a consultant that wants clients that are willing to pay more than $5,000, you too should be creating more white papers on advanced topics. You should write them for someone who is far ahead of the game.
For services lower than $5,000, a white paper on a general topic will do.
Do the research:
Once you know the topic of the white paper, you need to do the research. Even if you are an expert on the subject, you should do the research.
It’s because you should reference everything you say. If you ask people to do something, you need to show the data as to why this is necessary by referencing studies and reports.
So, go out there and do a lot of reading. A great place to find studies and the latest data is Google Scholar.

Another great way to get more information is by interviewing experts on the topic. This could be an email interview or an online interview or a face to face interview.
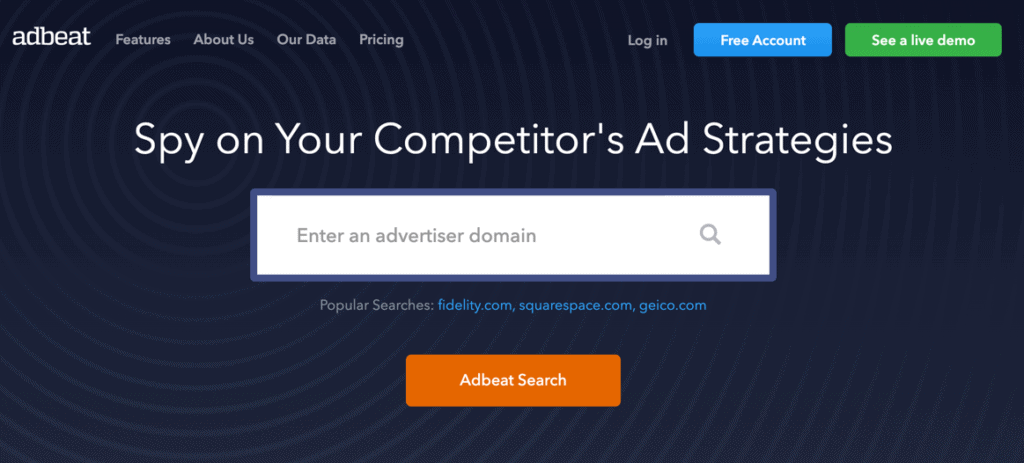
You could also check out white papers from your competitors on the same topics. To find successful white papers, you can use a tool like Adbeat.

Adbeat shows you the different landing pages your competitors’ are driving traffic to and how much they are spending on ads to promote those landing pages.
If your competitors are driving traffic to a specific white paper landing page and are spending quite a bit on it, it indicates that this white paper is working for them. They wouldn’t be spending all that money if it wasn’t generating any ROI.
You should sign up for the white papers backed by paid traffic. Don’t just read the white papers, but the contents of the rest of the funnel, like the email sequences and sales pages. As these elements of the funnel will also play a role in helping you generate sales from your white paper.
If you are a quick reader and have some time, you could also read a couple of books on the topic. Listening to podcasts can also help.
Come up with a white paper outline
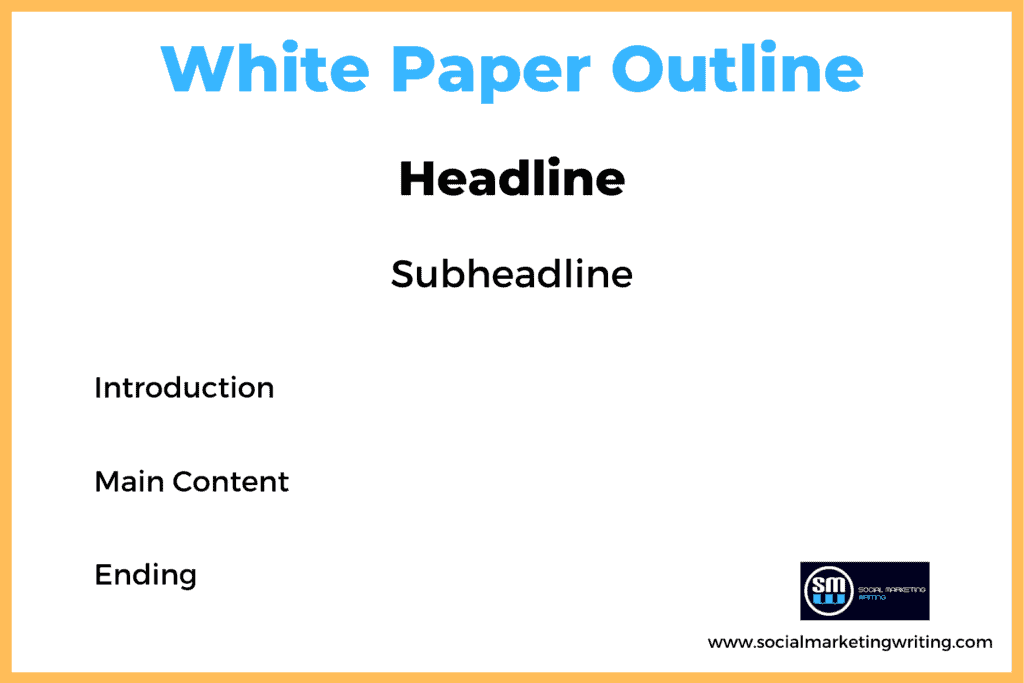
The next thing you must do is come up with the white paper format/outline. It will make it easy to write the white paper. The outline should include a headline, a subheadline, an introduction, the main content, and the ending.

It doesn’t have to be a solid white paper outline. You should mainly come up with it to determine what sort of information you plan to include in each section based on the research you have done. It will ensure that you don’t leave out anything important.
It will also make it easy to write later as everything will be in one place. You don’t need to jump from one tab to the next and lose time.
Bonus: I created a free white paper template to help you quickly whip up powerful white papers. Download it now.

How to write a white paper headline
For your headline, you should write something that will attract attention and convince people to read the rest of the white paper.
It should be very persuasive and realistic. You shouldn’t exaggerate claims and disappoint later.
So, think about your audience and decide what will attract their attention and get them to read the rest of the white paper. Then include just that information in the headline.
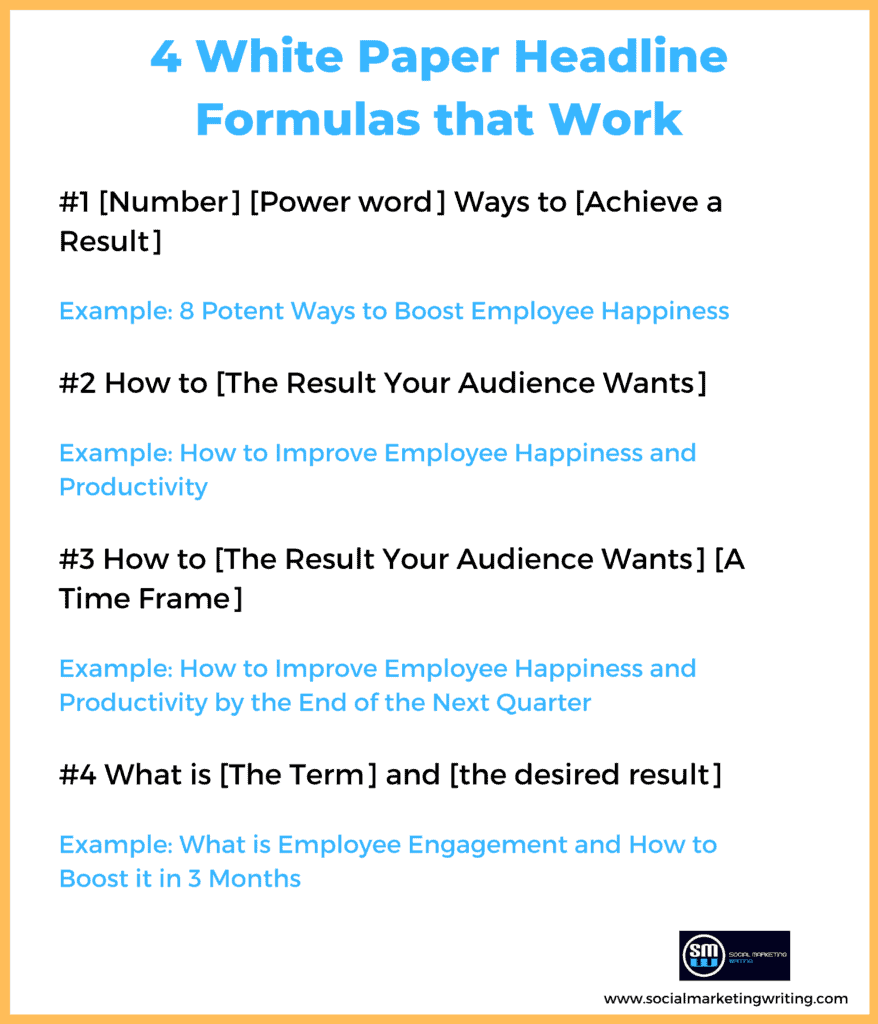
Here are a few headline formulas that work for white papers:
#1 [Number] [Power word] Ways to [Achieve a Result]
Example: 8 Potent Ways to Boost Employee Happiness
#2 How to [The Result Your Audience Wants]
Example: How to Improve Employee Happiness and Productivity
#3 How to [The Result Your Audience Wants] [A Time Frame]
Example: How to Improve Employee Happiness and Productivity by the End of the Next Quarter
#4 What is [The Term] and [the desired result]
Example: What is Employee Engagement and How to Boost it in 3 Months

After you write the headline, you can follow it with a subheadline where you include a bit more information. You don’t want to add too much information here, though.
People should want to read the rest of the white paper to find out more. If you include too much information in the subheadline, it can thwart people from reading the rest.
So, include a subheadline only if you need to. If the headline is doing the job by itself, you can leave it alone.
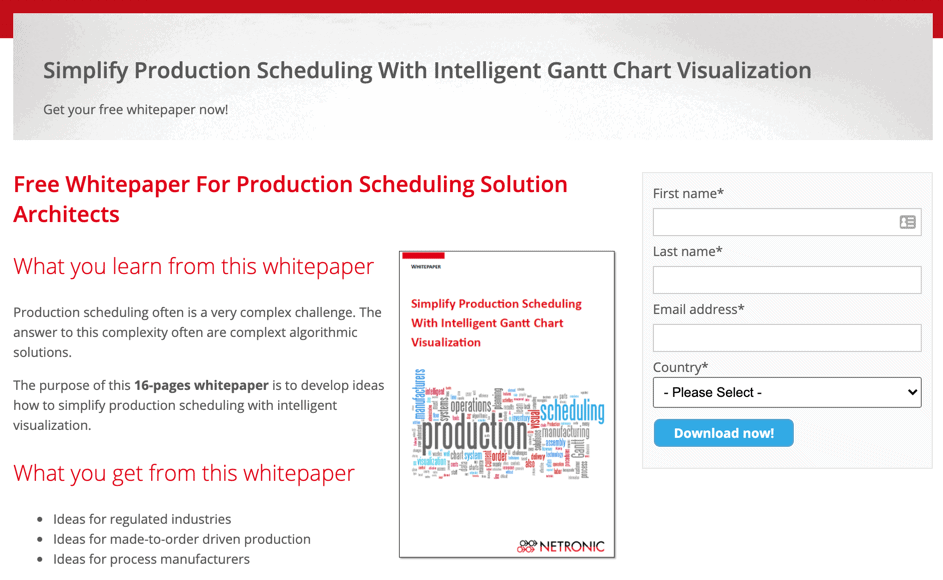
A good headline that describes the content thoroughly and succinctly is this white paper from Netronic.

They went with the simple title ‘Simplify Production Scheduling With Intelligent Gantt Chart Visualization.’ When I read that title, I know what it contains immediately. It’s also hugely benefit driven. Readers who want to improve production scheduling with Gantt chart visualization will download it and read the rest.
How to write a white paper introduction
The introduction comes after the headline. The best way to start the headline is to use statistics that will hook your readers’ attention. You need to use statistics that show that what you are showing is essential and will have a positive effect on their business.
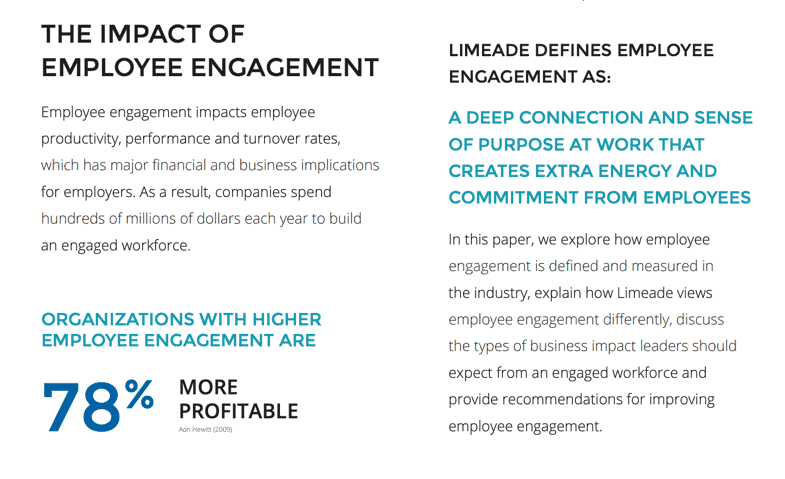
For example, if you were writing about employee engagement, you can use statistics about how employee engagement has a positive effect on productivity and how productivity can increase profits.
While if you are writing a white paper on content marketing, you can include statistics about the ROI of content marketing to show that it works. A useful statistic or two from a reputable source can get readers hooked in.
An example is this good white paper from Limeade that mentions that companies with engaged employees are 78% more profitable right at the top.

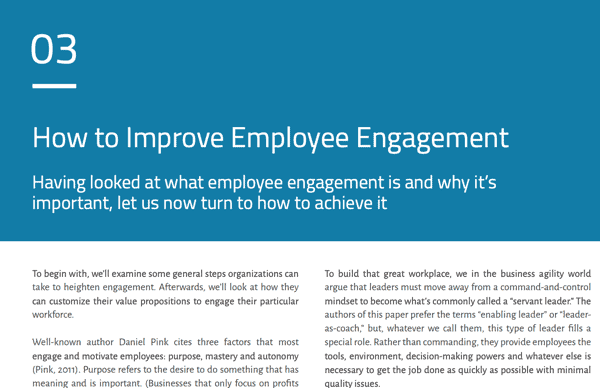
Another good one is this one from Business Agility Institute. It uses statistics and promotes employee engagement from another angle, which is that engaged employees stay at a company for longer.

After you hook the reader in, you can write about the useful information you will share in the white paper to help them get the result they want. And then end with a call to action that gets them to start reading the rest.
Note: Make sure you credit the sources in your white paper.
How to write the main content of the white paper
After the introduction, comes the main content of the white paper. You can divide it into the following two sections.
‘The importance of’ section
The first section of the main content of your white paper should begin with a title such as ‘The Importance of [The Solution They are Learning]’ or ‘Why are [The Solution] Important.’
An example will be a title like ‘The Importance of Using White Papers in Content Marketing,’ or ‘Why Are White Papers Essential.’
In this section, you will mainly show your readers why what they are learning is essential with the use of statistics and examples. Some readers will still be skeptical about your solution, and they’re usually more analytically minded. Using some statistics and examples to demonstrate what you will be teaching them will help a lot.
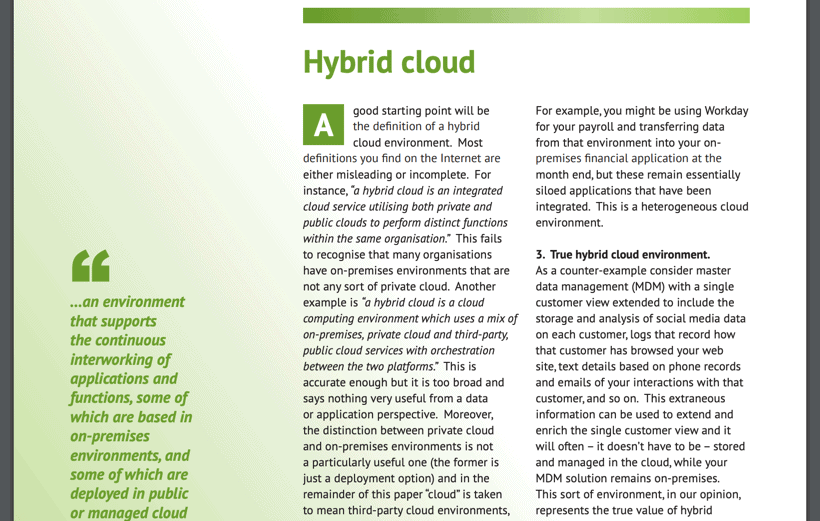
For a better idea of how to get this right, you can check out this technical white paper from IBM about their Informix on Cloud product.

First, they define what a hybrid cloud is, and then they list the use cases. It is an excellent way to build up towards the how-to section.
The ‘how-to’
The next section is the how-to section. It is where you go in full detail and show people how to solve the problems you promised to help them solve.
You need to write this section just like any article. The only difference is you won’t promote any services or products or get them to sign up for something. Your aim should be to educate them with as much information as you can without promoting anything.
And the information you share here should be the best. The people who have found your white paper have probably read a few articles and maybe some white papers and ebooks on the same topic.
They will expect more from your white paper as they signed up for it (with their personal details). If you share the same old information, they will get bored and find another white paper.
So, don’t be afraid to share your secrets here. Many people are scared to do this as they are worried that if they give them their secret recipe, the customer won’t need their services or products. But the thing is they won’t be able to use your secret recipe just like you do.
They need to read your white paper and realize that this person or company knows their stuff. It will spur them to work with you or buy your products.
Sharing secrets helped David Ogilvy build a multi million dollar advertising and marketing agency. He shared his secrets in advertorials. They looked like the below one.

People read it and realized this guy knows his stuff. Let’s work with him. They knew that if they tried the same thing, they wouldn’t be able to do it as well as him. Even if they did, it was going to take a long time to get it right.
Following a different format for list-based white papers
Of course, you will need to follow a different format for a list-based white paper. Here you list each problem or solution and then discuss it in detail and move on to the next.
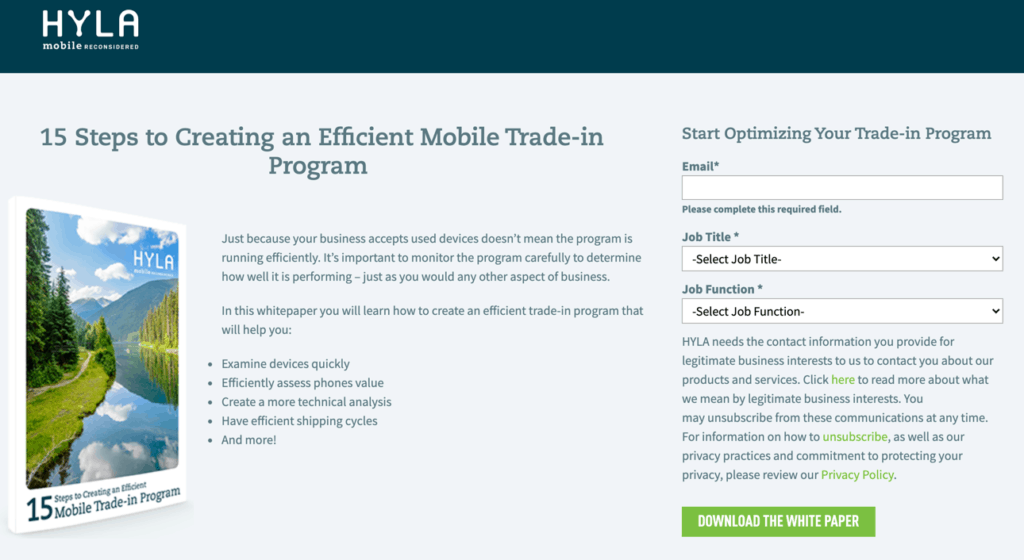
For some ideas, check out this great white paper from Hyla.

It’s a list based white paper that covers 15 steps.
How to write the white paper ending
There will be two kinds of people who read your white paper. Those who have a lot of free time and will want to use the free information you shared in your white paper in their business. They will just jump right ahead and implement what you taught them.
Then there will be the busy people. They won’t have the time to implement what you teach as they are too busy. But they will be ready to invest to scale results. These people will want to buy your products or hire you to help them.
You are writing the end for these people. This is where your copywriting skills will come into action. In a paragraph or two, you need to show readers how your products or services will provide them the solution you just demonstrated.
You need to show them how they will achieve quicker results with lesser effort.
So, think about the audience, the solution they are looking for, your product and/or services, and what you wrote in the educational section. Then tie it all up in a persuasive manner that will help them realize that you have got what they need.
Then end with a call to action that gets them to buy the product or sign up with you for a consultation/demo call.
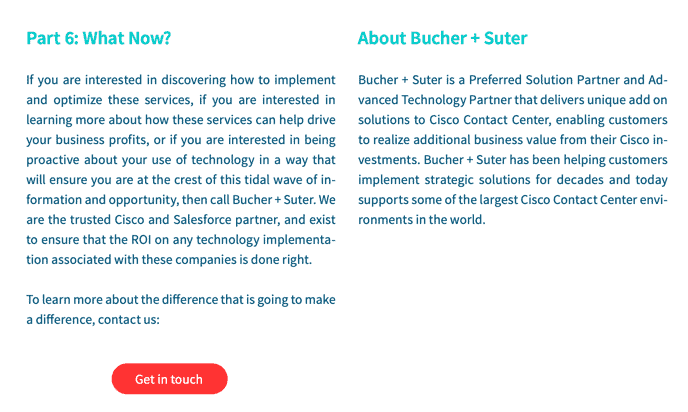
For a good example, check out this white paper ending from Butcher + Suter. They explain what they do and offer and end with a call to action.

They also included a call to action button that stands out.
Edit the white paper
The next thing you need to do is edit the white paper. It is better to get a professional editor to do this job as sometimes it can be hard for you to edit what you wrote. Someone experienced at editing white papers will remove the unimportant bits and suggest how you can improve it.
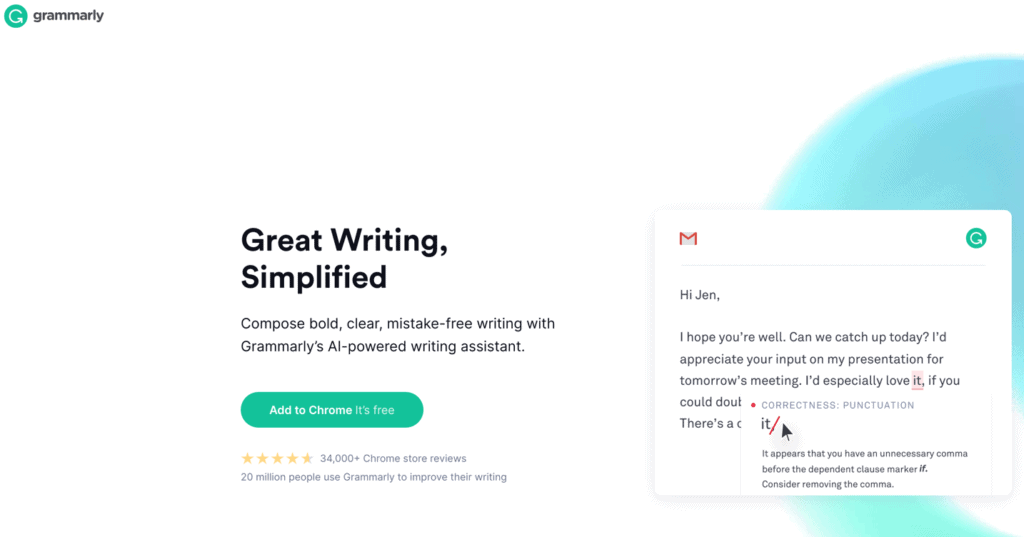
But before you send it to the editor, you should proofread the first draft a couple of times and get rid of grammatical errors and make the writing as simple as possible. For this, you can use Grammarly.

Grammarly will help you get rid of errors, use the right punctuation, and simplify the writing. Another advanced tool for simplifying the writing is Hemingway.
Most people think that white papers need to be written in a very professional tone and with sophisticated words. But that’s not true.
Which of the people reading your white paper are most likely to hire you or buy your products?
The busy people. They have a lot going on in their life. And they don’t want something complicated to read. They want a short white paper that they can finish reading in less than 20 minutes. They don’t want to waste time overthinking or looking up meanings to sophisticated words.
So, simplify it as much as you can. Ideally, the white paper should be at a 7th-grade reading level or lower. And avoid writing long-form white papers that stretch over dozens of pages.
Set a white paper format
After you write the white paper, you should set the format. It will organize the content and simplify the design process. You can share this white paper format with the designer and provide instructions on designing it.
Here are all the things you can format.
Title page
The title page is the page that comes after the cover page. Here, you can include the title, subtitle, author, branding such as your logo or company name, website address, etc. Don’t add any page numbers.
The title page isn’t always necessary. You can immediately start with the table of contents after the cover.

I did that with the above white paper.

After the cover page, we immediately dove into the content.
Chapters
Separate the different white paper chapters. When a chapter ends, leave the rest of the page blank and start on a new one. Make sure it’s the next page itself.
Here’s the start of a title page from Business Agility’s paper.

Source: Business Agility
Don’t leave extra pages in between to beef up the page count. It can frustrate readers, especially while reading digital documents.
Sidebars
Sidebars are one-line items placed on the side of white papers. You can make some of the crucial lines into sidebars. They make it easy for skimmers to understand the contents.
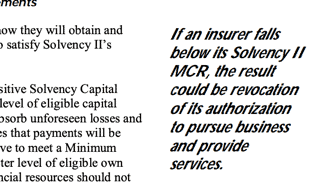
Here’s a sidebar from a white paper I wrote for a client.

You can simply highlight the text you want in the sidebar and add a comment for the designer.
Table of contents
After you finish formatting the white paper’s contents, you can create a table of contents that lists the different chapters. It will help skimmers find what they want. Don’t add the page numbers yet. Just list the chapters as page numbers will change after you finish designing. You can add them then.
Create original infographics and other visuals
Original infographics and illustrations are essential to your white paper, as 65% of people are visual learners. Wherever possible, try to represent the text with infographics, flow charts, and illustrations.
The best option is to hire a designer or illustrator who specializes in infographics. They can transform the text into something unique and unforgettable.

Another option is to use templates from sites like Canva.
Get a white paper template or hire a designer
After you create the format and infographics, you should design the white paper. The best option is to hire a designer. But a good designer will cost quite a bit. If your budget’s tight, you can buy a white paper template and design it yourself.
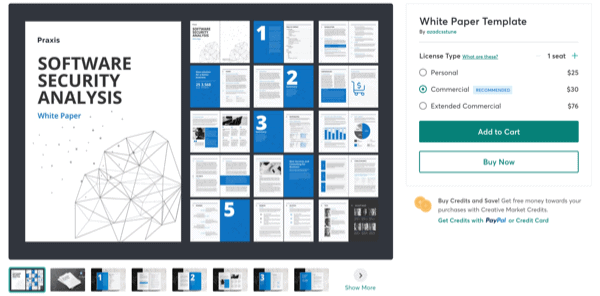
There are sites such as Creative Market, where you can find affordable ebook and white paper templates.
Here’s a good one you might want to check out.

It includes templates for the cover page, table of contents, chapters, and more. You can also find icons and infographics.
You can take the template, add your content, and customize it with your fonts and color palette. But it only works with Word and Adobe InDesign.
Here’s an alternative for Canva users.

Gate the white paper and create a funnel
After you design the white paper, you should gate it to get sign-ups as not everyone who reads the white paper will buy your product. But if you get their contact information, you can stay in touch and get them to convert.
Writing white papers is only a small component of your marketing strategy. Converting and promoting is much more critical.
Here’s how you can gate the white paper and build a funnel around it to ensure it converts.
Create a landing page
The landing page is the white paper headquarters. It is the main area you will be sending your traffic to, to sign up for a white paper. From my experience, a good white paper landing page should convert between 40 to 75%.
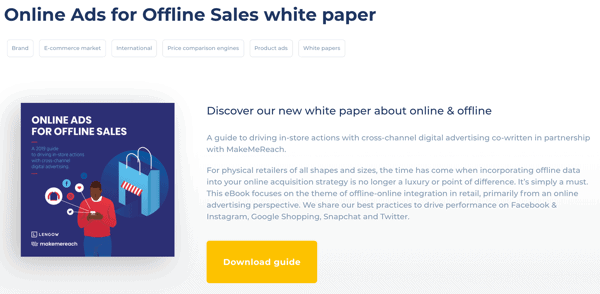
You don’t need to include too much information. A simple landing page with a headline, a few points detailing the content, a cover image, and a call to action button is sufficient. A good example is this one from Lengow.

It’s well organized.
You could also experiment with not including much information. Sometimes just a cover image, the title, and a call to action will work. As the lesser the information, the more curious people get. They have to sign up to learn more!
For best results, I recommend you experiment with three versions: One with a bit of information, one with very little, and one with a lot more details like a mini executive summary or a few pages of the white paper.
You can split-test them with ads over a few days to find your winner.
Set up popups and other optin forms:
You should use popups to promote the white paper on your blog.

They will transform your lead generation strategy. You can combine popups with other types of lead magnets, such as welcome mats, slider forms, and content upgrades to take it to another level.
I’ve had great success with generating leads with content upgrades. Here’s a case study where I helped a client generate 490 leads in 30 days.
Thank you page
The thank you page is where people are redirected to after they sign up. You can use it to track conversions with Google Analytics goals. You can also use it to promote products and services related to the white paper.
If they sign up for the white paper, they likely want something more to make their task easier. So, have a good think about what to offer.
I like to create simple thank you pages where I promote more white papers or other lead magnets. The more lead magnets they sign up to, the better I can understand them and segment their interests.
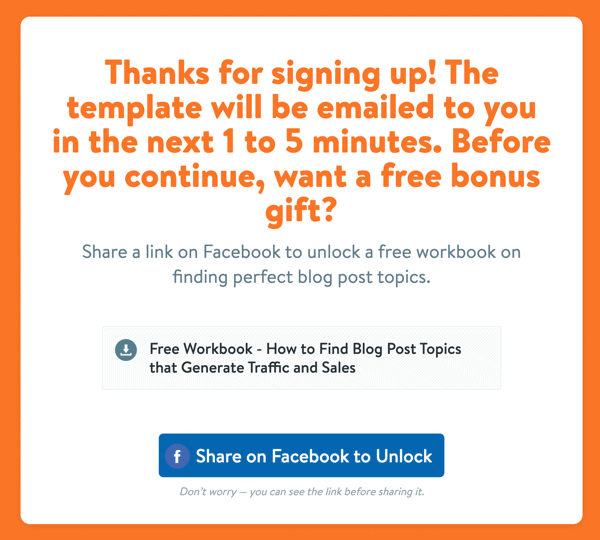
Sometimes I offer the lead magnet in exchange for a share like I did below. People get redirected to this page when they sign up for my blog post template. If they share it, they get a workbook on how to find blog post topics. It helps me generate more social traffic.

Email sequence:
In the first email, you’ll simply include a couple of lines asking them to download the white paper. You can also inform them of what to expect in future emails.
You must follow with four emails at least over the next four days, where you share more content related to the white paper and promote your products.
This is very important, as not everyone who reads the white paper becomes a customer. You will need to nurture most readers with more content and pitch your products at the right moment.
You can use thank you pages and emails to upsell products too later in the funnel after a lead converts to a sale.
Promote the white paper funnel
After you set up the funnel, you should promote it. You can promote it with various methods such as press releases, SEO (Search Engine Optimization) of the landing page, advertisements, sharing white papers in sales pitches, using case studies, and sharing details in your blog posts.
5 good white paper examples
I have researched the internet to find some good white paper examples. Download and check them out. Also, pay attention to other aspects such as the landing page and emails.
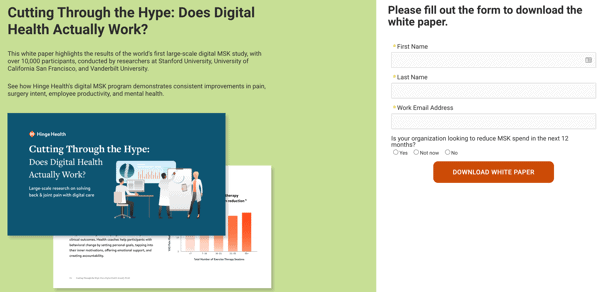
Healthcare white paper from Hinge Health
Here’s a good healthcare white paper titled ‘Cutting Through the Hype: Does Digital Health Actually Work?’

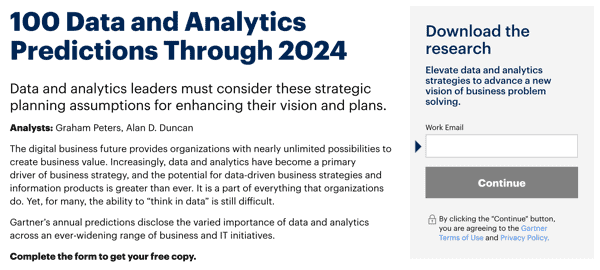
A technical white paper from Gartner
Here’s a well written technical white paper titled ‘100 Data and Analytics Predictions Through 2024.’

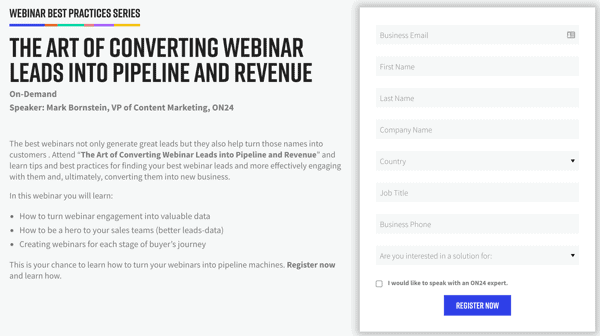
Marketing white paper from On24
Here’s a marketing white paper titled ‘The Art of Converting Webinar Leads into Pipeline and Revenue.’

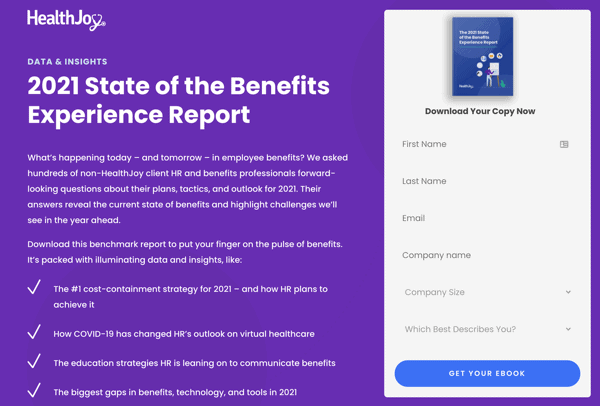
Human Resources white paper from HealthJoy
Here’s a human resources white paper titled “2021 State of the Benefits Experience Report.”

Manufacturing white paper from Xometry
Here’s a manufacturing white paper titled ‘The Complete Guide to CNC Machining.’

Now write white papers that generate leads, traffic, and sales
Content marketing is extremely competitive right now. Most people know that just writing blog posts won’t suffice.
To get maximum results, you must supplement your content marketing efforts with white papers.
They are a powerful marketing tool that can help you generate leads, traffic, and sales. So, put a lot of effort into researching and writing white papers. Next, build a funnel around them with landing pages, thank you pages, and emails. This will ensure that maximum readers convert.
You can then promote the white paper with multiple techniques such as ads, press releases, sales pitches, and SEO.
Bonus: I created a free white paper template to help you quickly whip up powerful white papers. Download it now.

If you found the above post on how to write a white paper in 2020 useful and feel your followers will too, please share it with them by using the share buttons below.